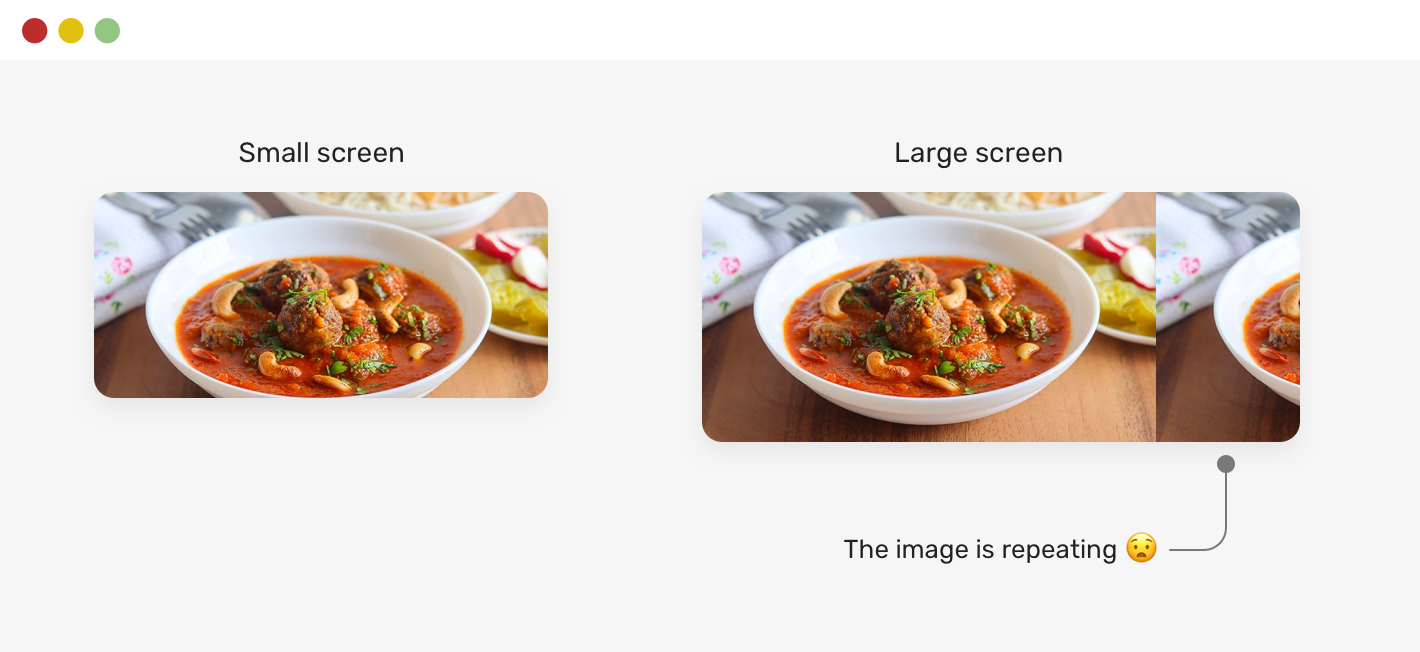
Oftentimes, when using a large image as a background, we tend to forget to account for the case when the design is viewed on a large screen. That background will repeat by default.
This mostly won’t be visible on a laptop screen, but it can be seen clearly on larger screens.

To avoid that behavior in advance, make sure to reset background-repeat.
.hero {
background-image: url('..');
background-repeat: no-repeat;
}Examples and use cases
Section background
- Previous Auto-fit Vs Auto-fill
- Next CSS grid fixed values
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.