We use hover effects to provide an indication to the user that an element is clickable or active. That is fine for devices that have a mouse or a trackpad. However, for mobile browsing hover effects can get confusing.
While scrolling in a page, your finger can accidentally do a half-tap which will trigger the hover state of a specific element.
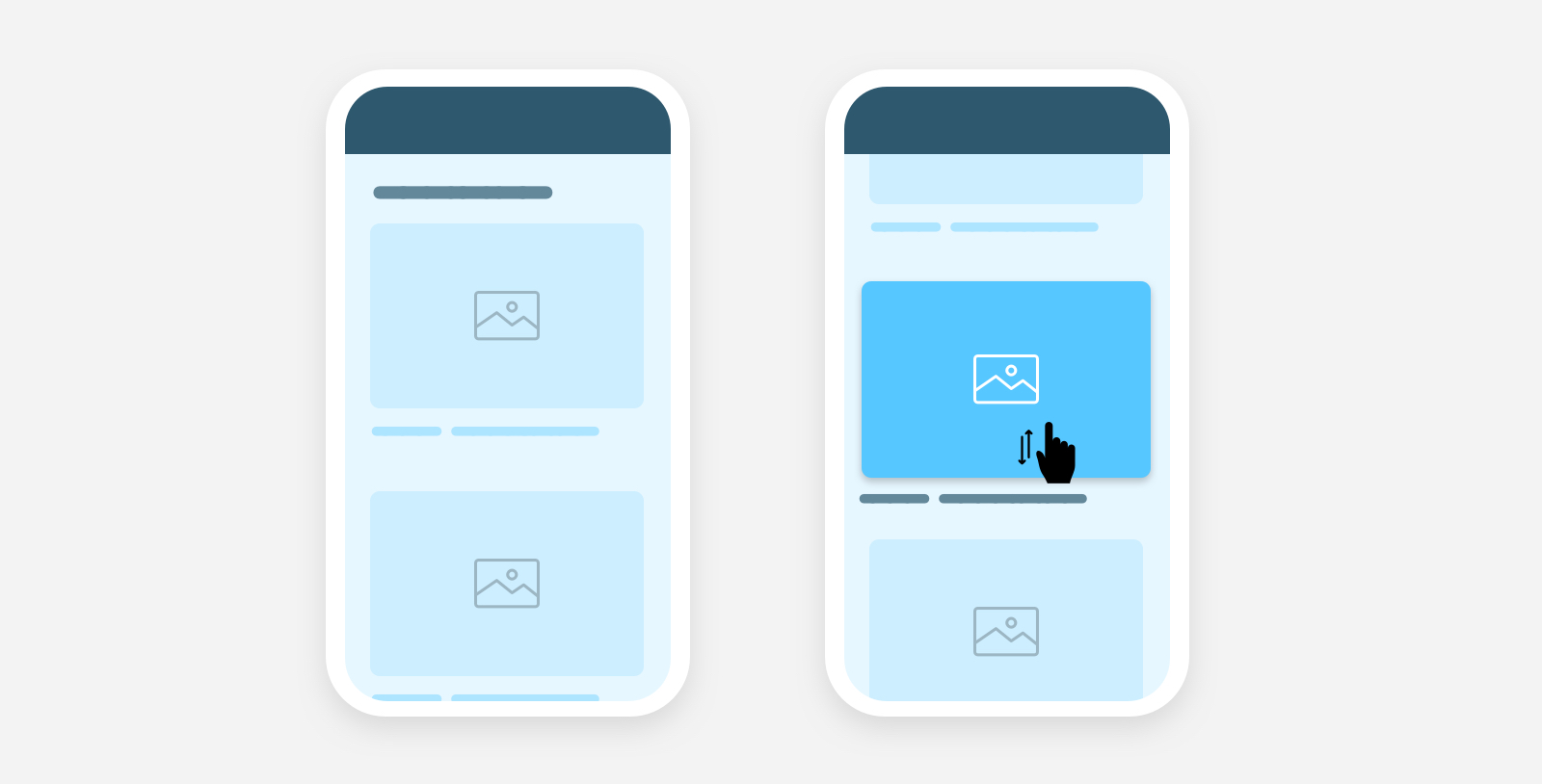
Consider the following figure.

While the user is scrolling, a hover was triggered. At this point, the user didn't mean to do that at all since there is no hover on mobile.
The solution for this is to use the hover media query. It's possible to detect if the user's current input tool (trackpad vs mouse) can hover over elements.
@media (hover: hover) {
.card:hover {
/* Add hover styles.. */
}
}That way, the hover style will only work when the user is using a tool device like a mouse or a trackpad.
- Previous Vertical media queries
- Next Image inner border
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.