When we don’t have control over an image’s aspect ratio on a web page, it’s better to think ahead and provide a solution when a user uploads an image that isn’t aligned with the aspect ratio.
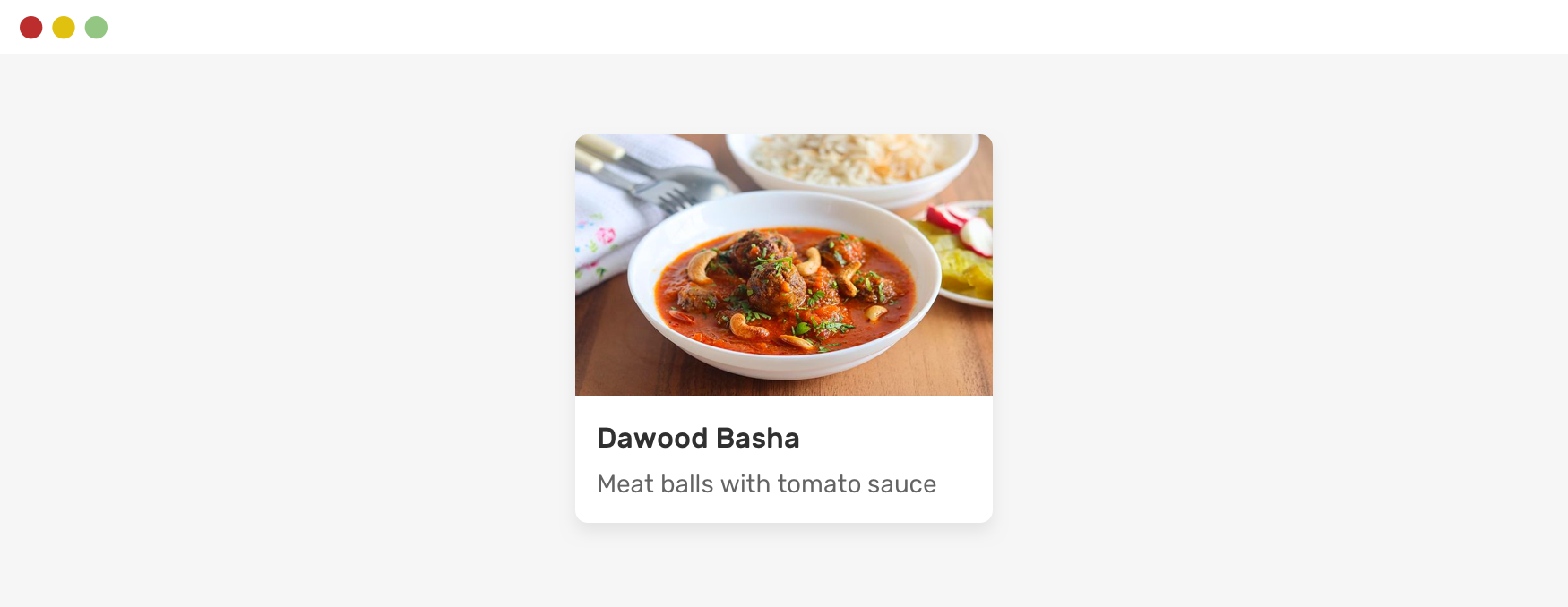
In the following example, we have a card component with a photo. It looks good.

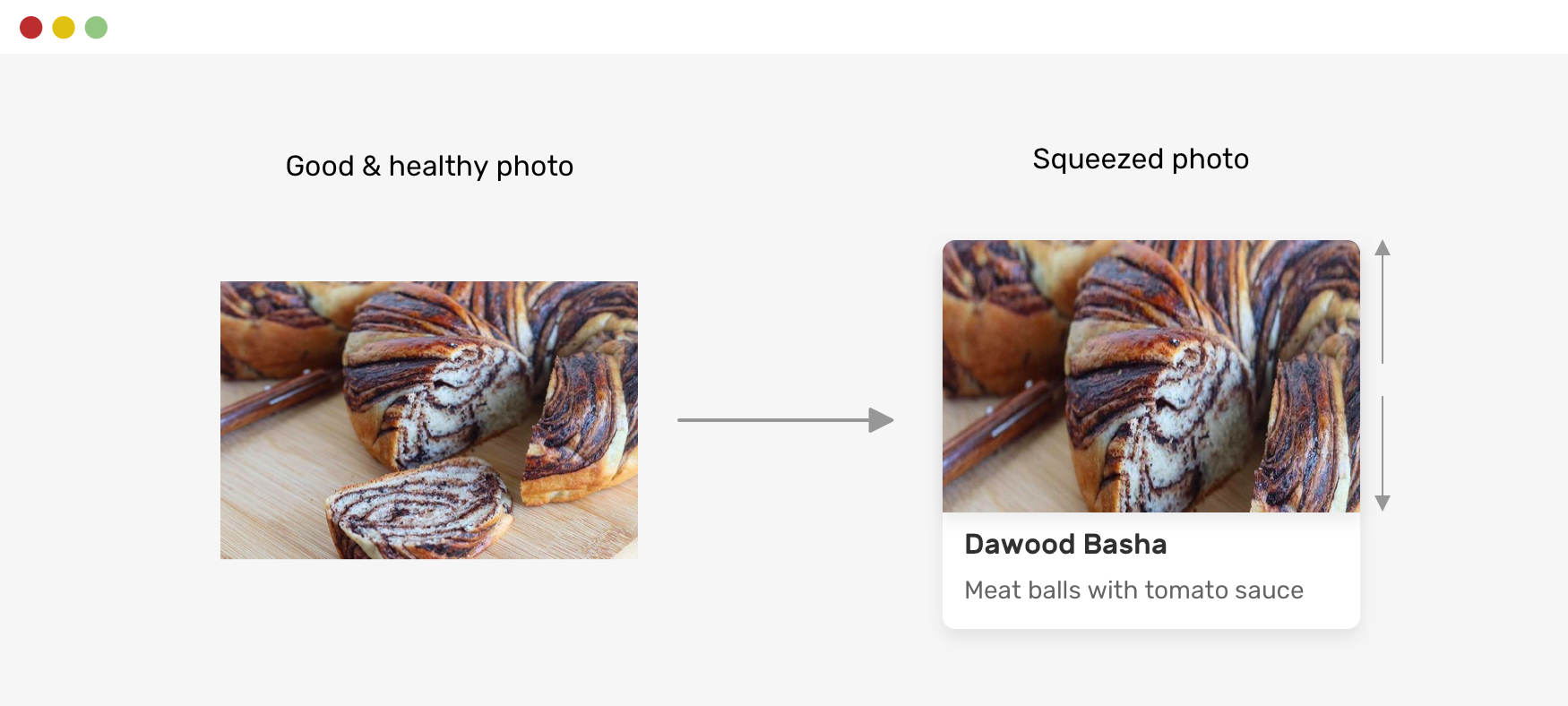
When the user uploads an image of a different size, it will be stretched. This isn’t good. Look at how the image is stretched!

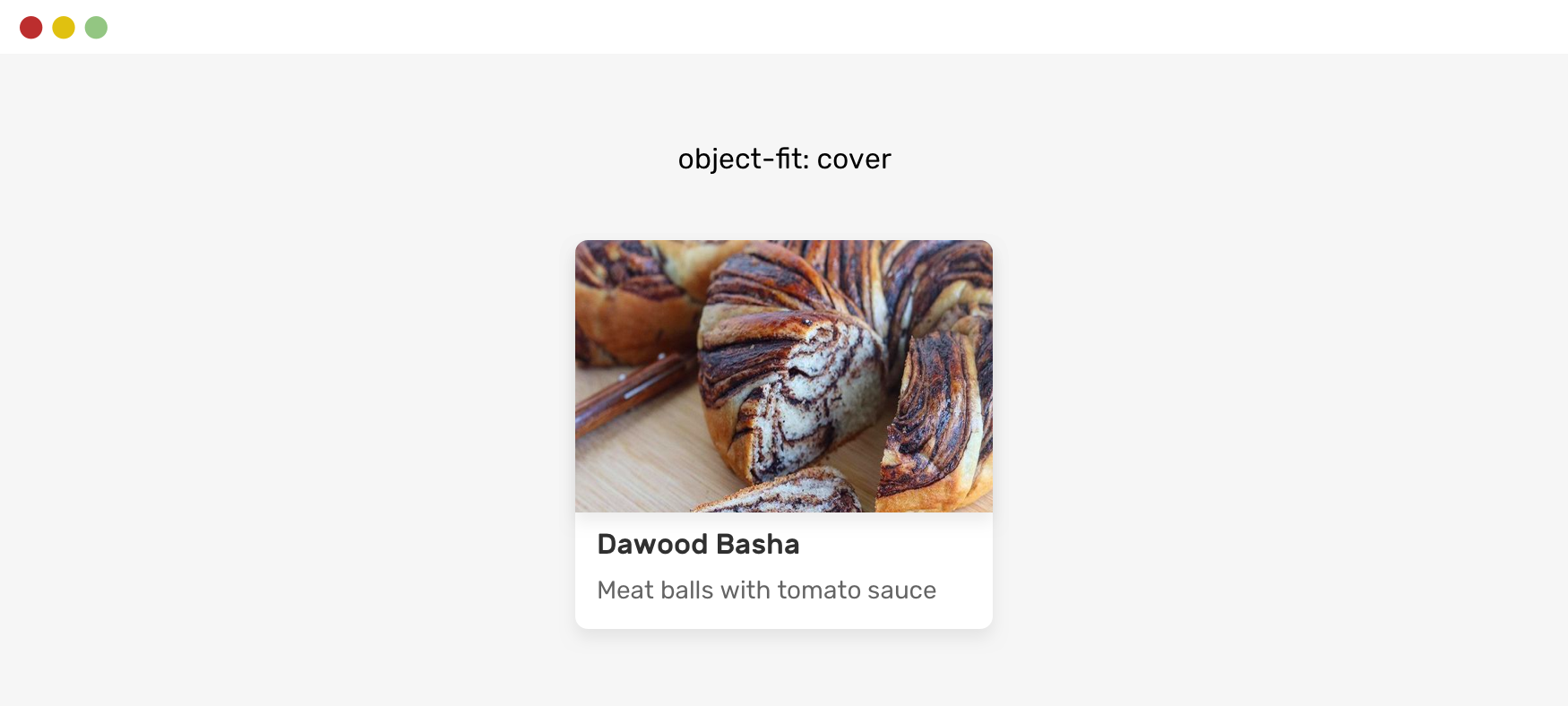
The simplest fix for that is to use CSS object-fit.
.card__thumb {
object-fit: cover;
}
img {
object-fit: cover;
}Examples and use cases
Image component

Learn more about object-fit in this article on Smashing Magazine.
- Previous Flexbox Wrapping
- Next Long Content
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.