Here is a list of people’s names and it looks perfect for now.

However, since this is user-generated content, we need to be careful about how to defense the layout in case of something too long.
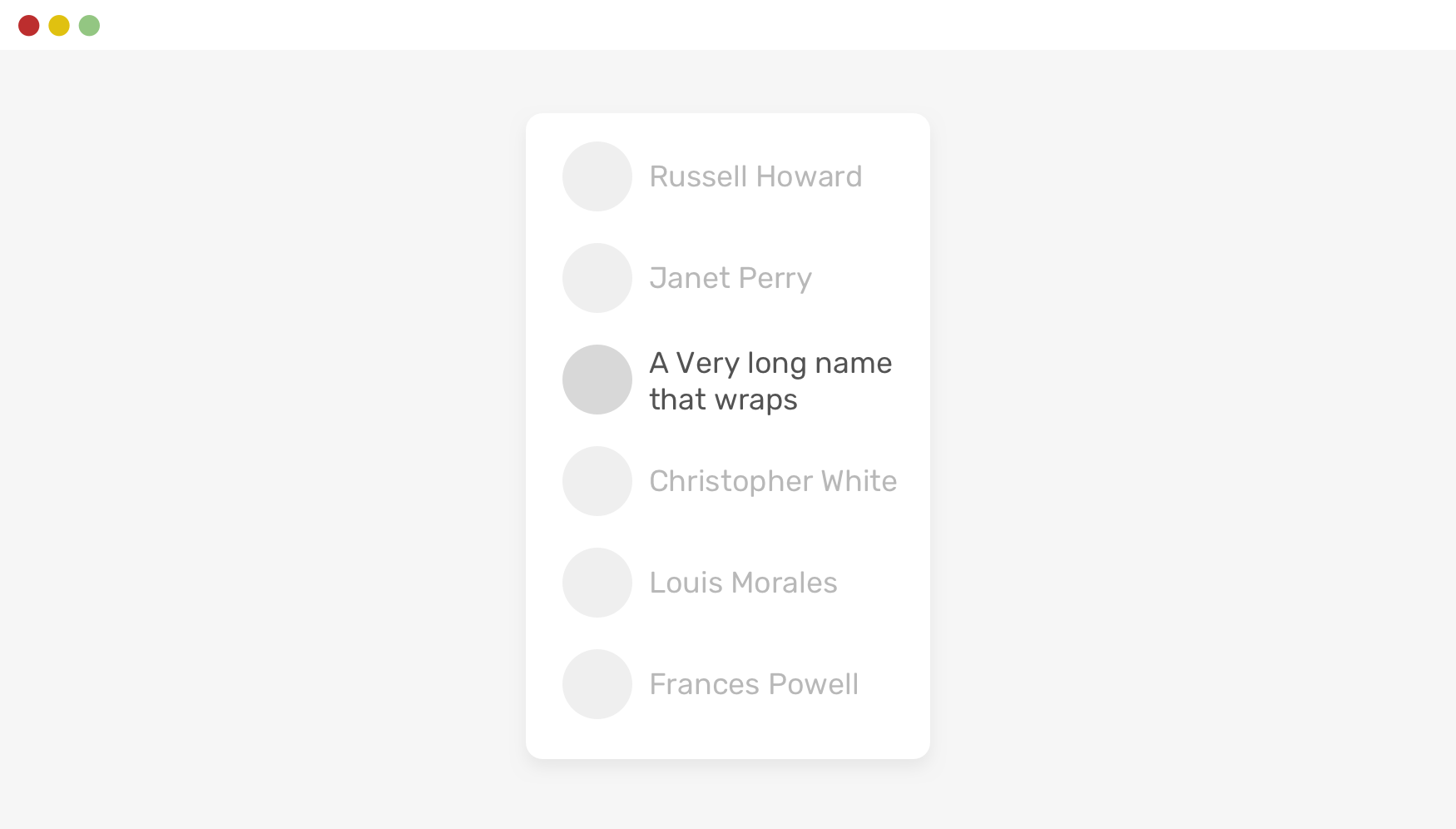
See the following figure:

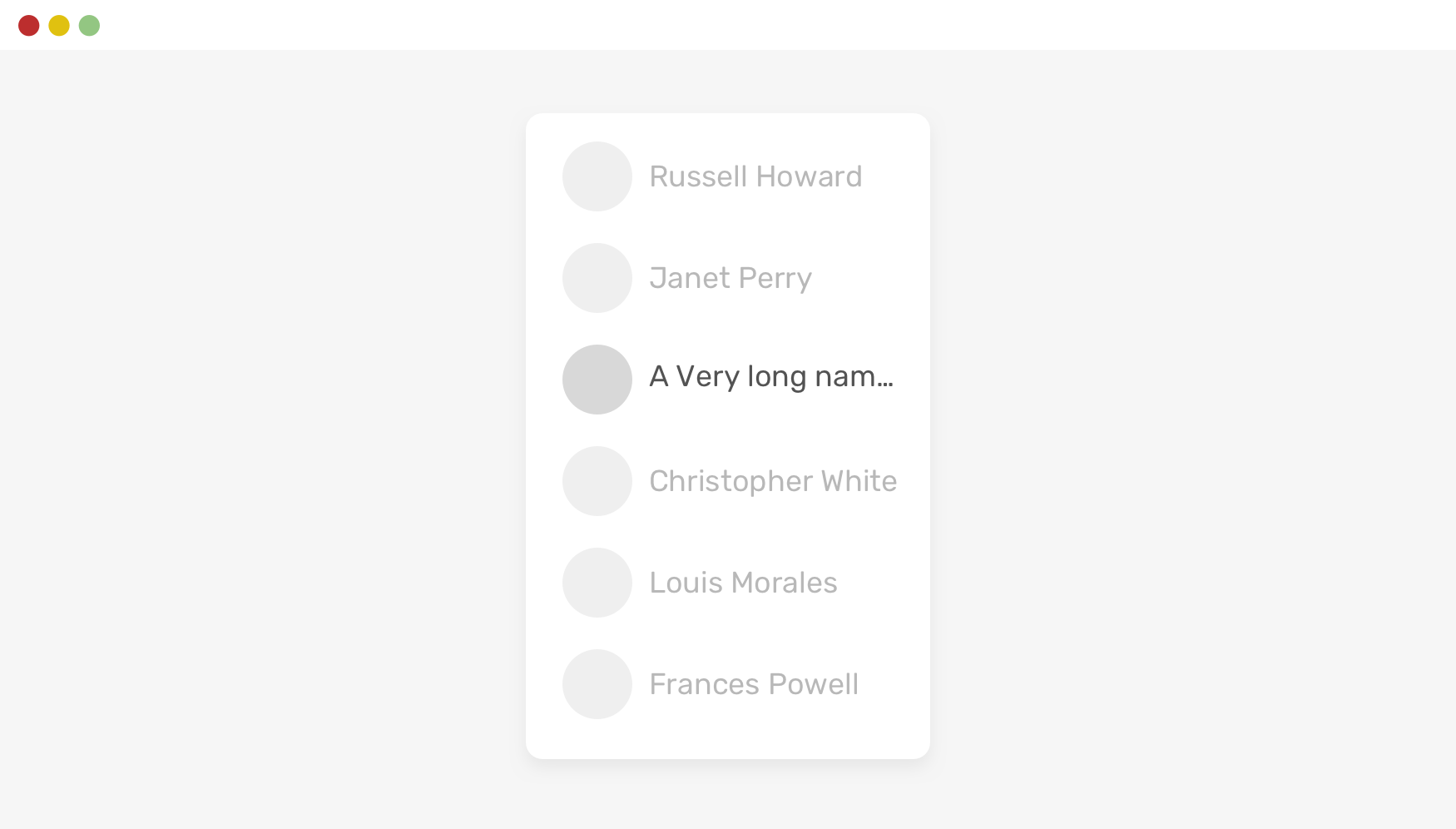
In such layouts, consistency is important. To achieve that, we can simply truncate the name by using text-overflow and its friends.
.username {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Examples and use cases
Section header
In some scenarios, we might need to truncate a text that isn't important for the user, or doesn't affect the user experience. In such a case, truncating the text is a good idea.
Defensive CSS is a good way to write bullet-proof CSS!
If you’re interested to sharpen your skills in handling long content in CSS, I wrote a detailed article on that topic.
- Previous Image Distortion
- Next Component Spacing
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.