Have you ever opened a modal and started scrolling, and then when you reach the end and keep scrolling, the content underneath the modal (the body element) will scroll? This is called scroll chaining.
There have been a few hacks to make this work in the past years, but now, we can do that with CSS only, thanks to the overscroll-behavior CSS property.
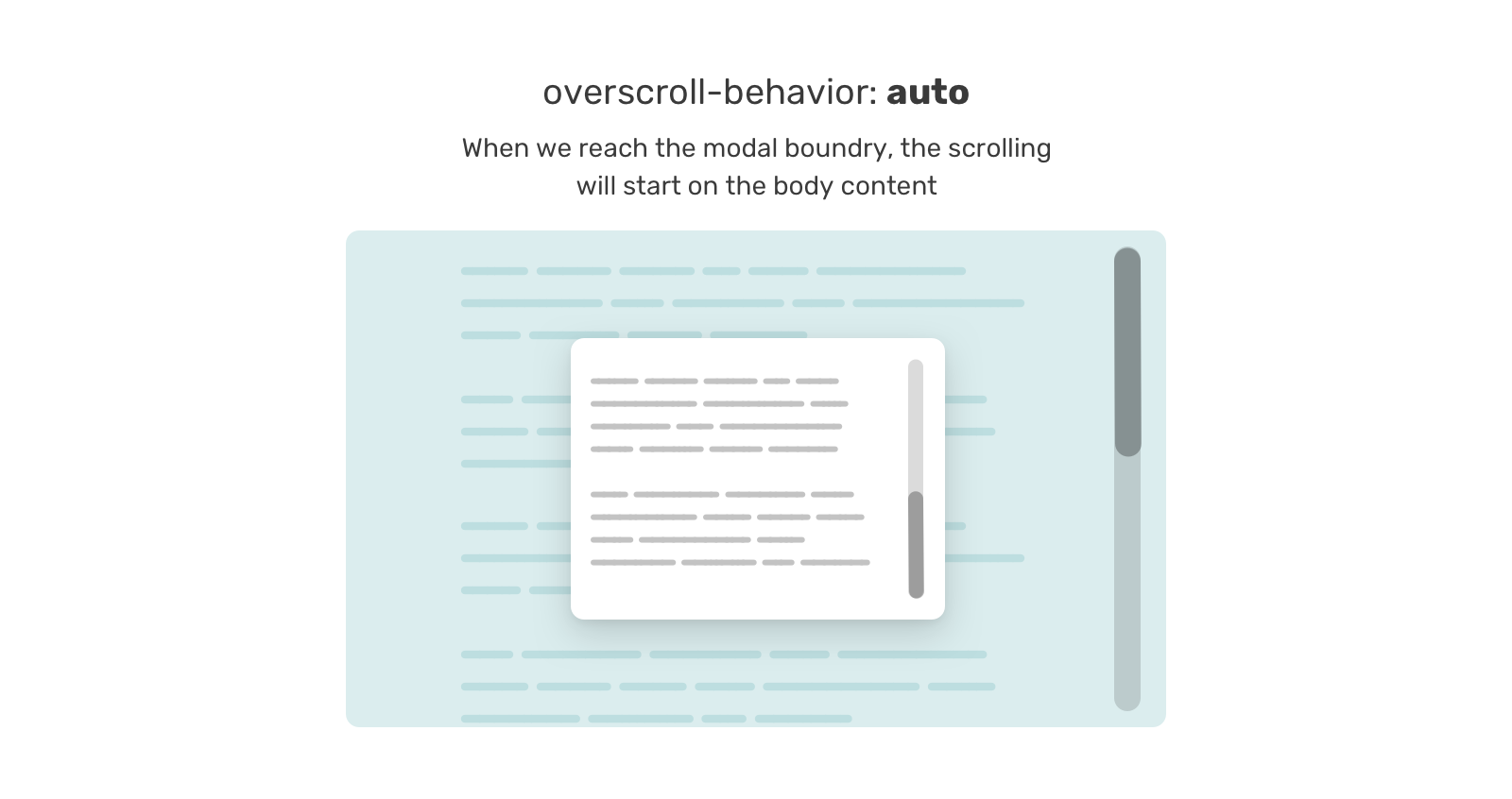
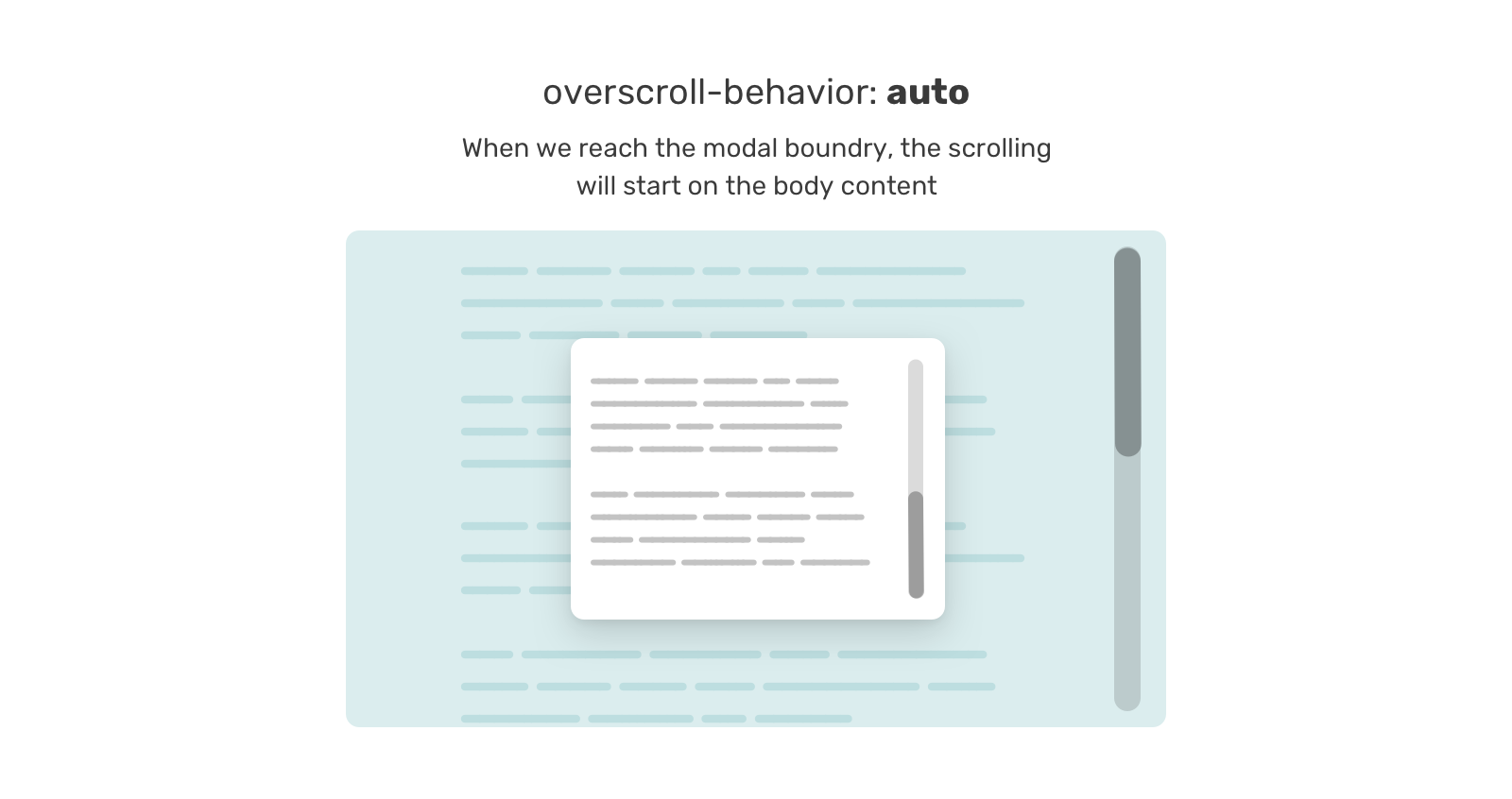
In the following figure, you see the default scroll chaining behavior.

To avoid that ahead of time, we can add that to any component that needs to scroll (e.g: chat component, mobile menu.. etc). The nice thing about this property is that it won’t have an effect until there is scrolling.
.modal__content {
overscroll-behavior-y: contain;
overflow-y: auto;
}

Examples and use cases #
In this example, try to scroll the modal and you will notice that the body scrolled once you view all the modal content. This is called scroll chaining.
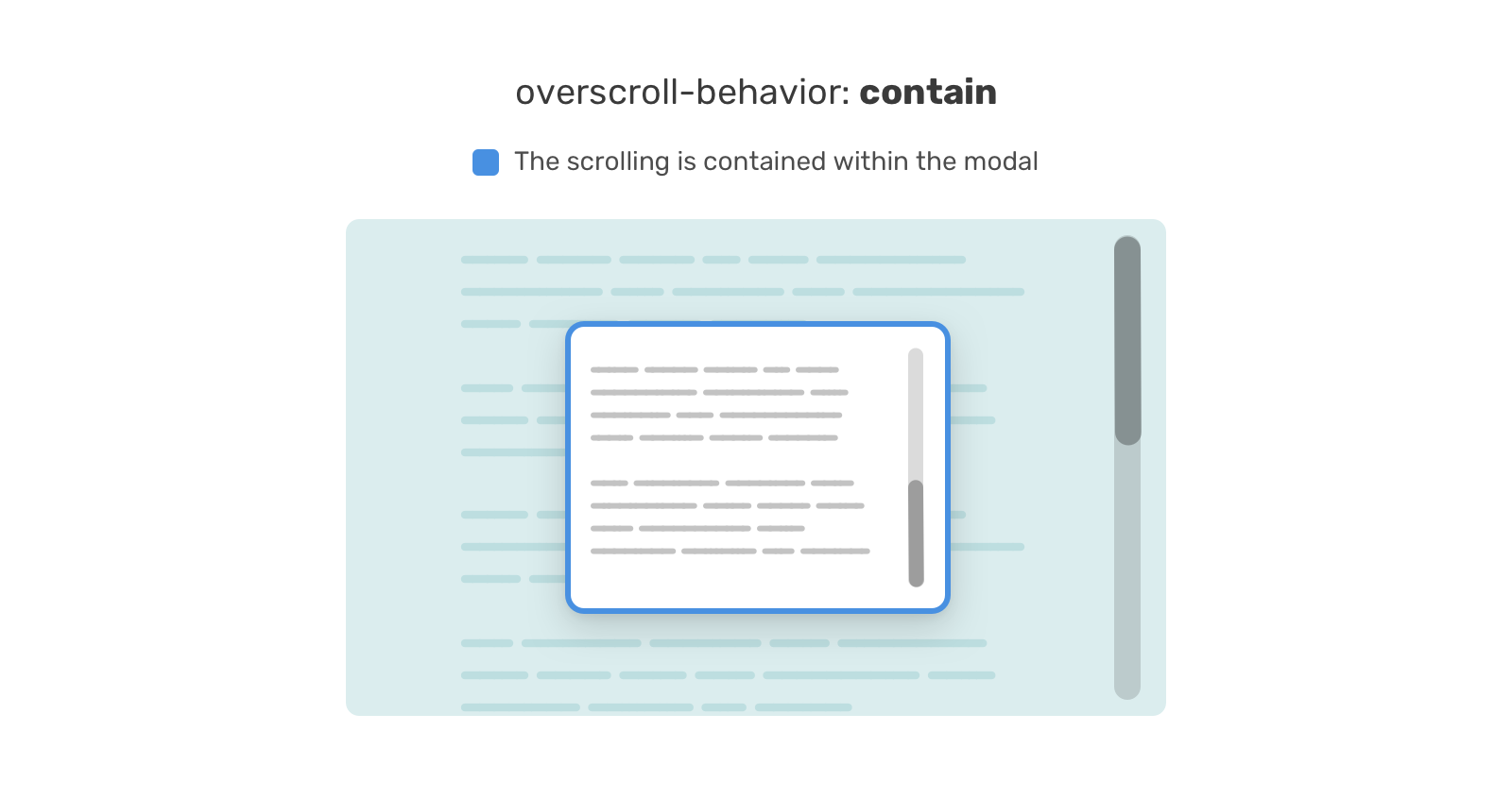
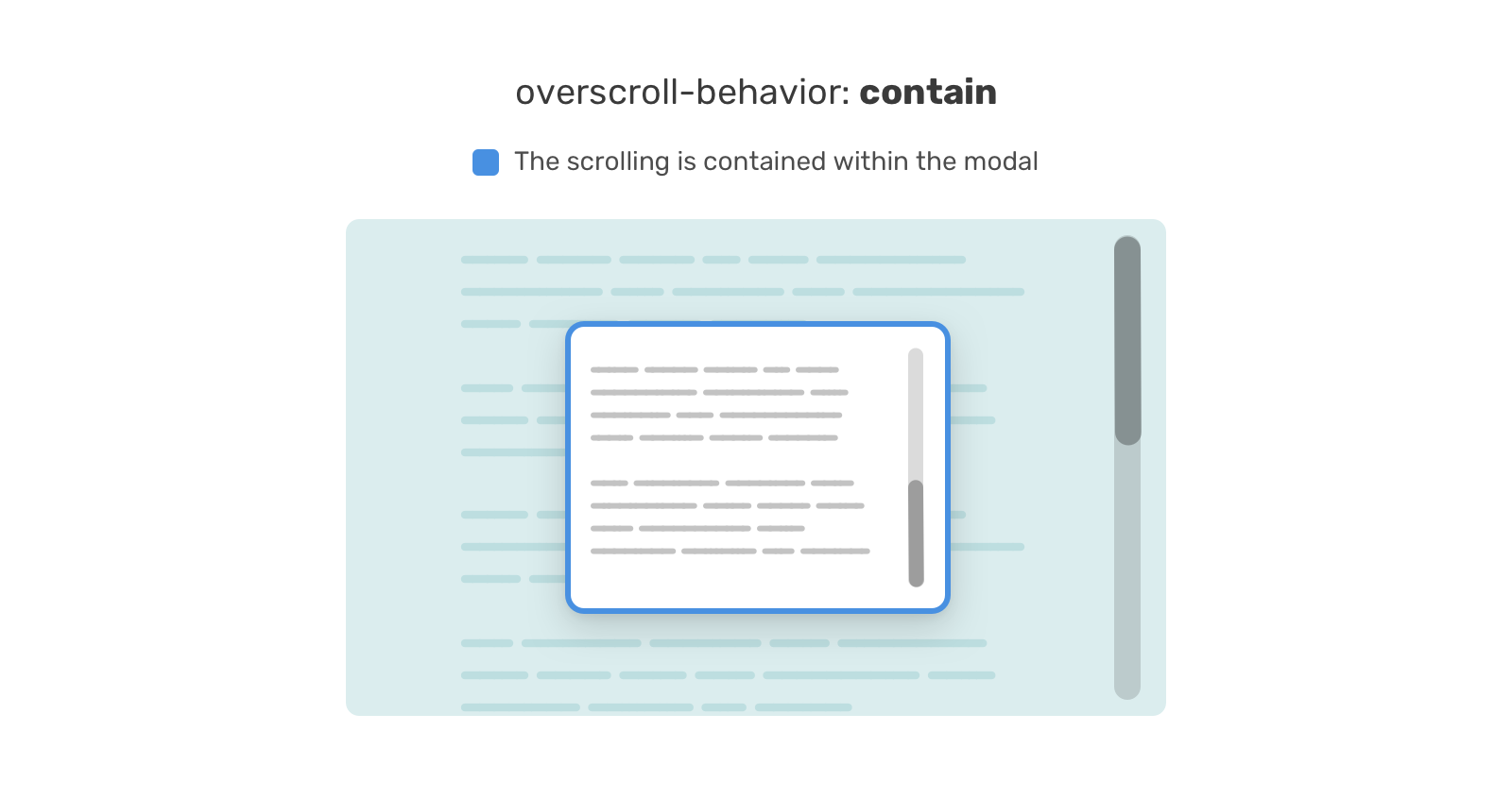
Thankfully, we can solve now with CSS. Try to toggle the checkbox and try scrolling again!
.modal__body {
overscroll-behavior-y: contain;
overflow-y: auto;
}
In case you want to learn more about it, I wrote a detailed article on that.