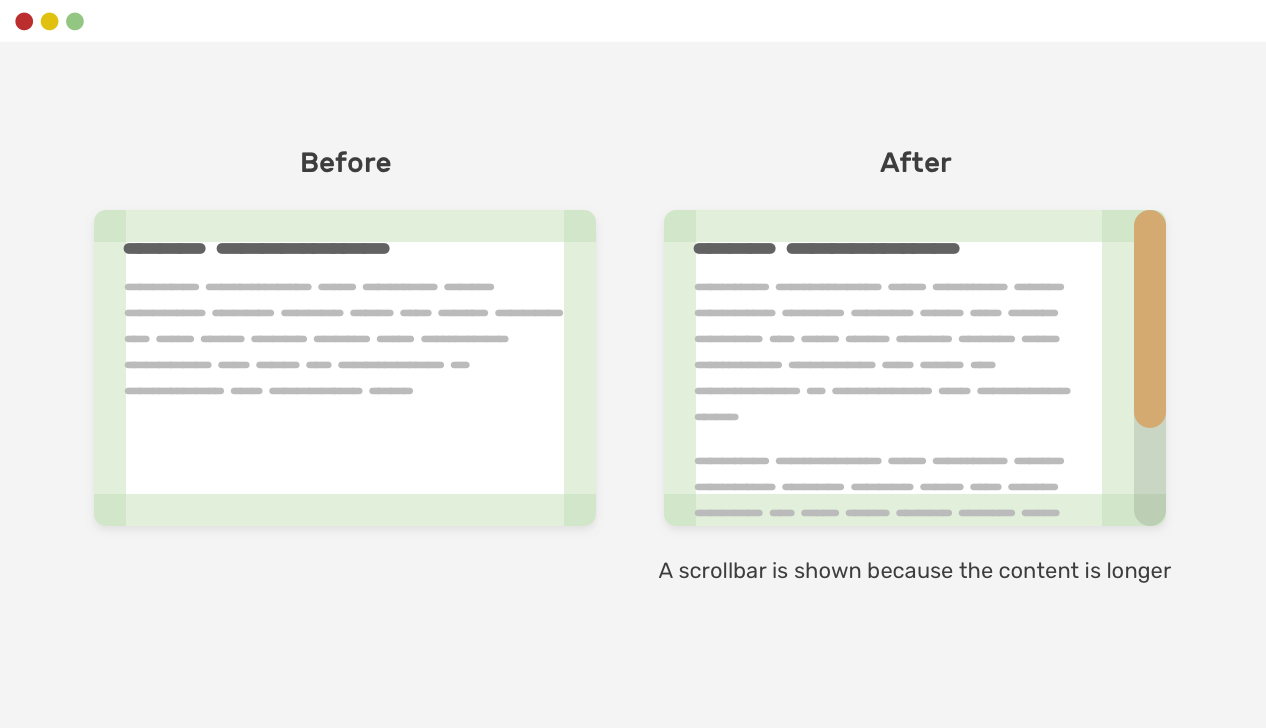
Another thing that is related to scrolling is the scrollbar gutter. Taking the previous example, when the content gets longer, adding a scrollbar will cause a layout shift. The reason the layout shift happens is to reserve a space for the scrollbar.
Consider the following figure.

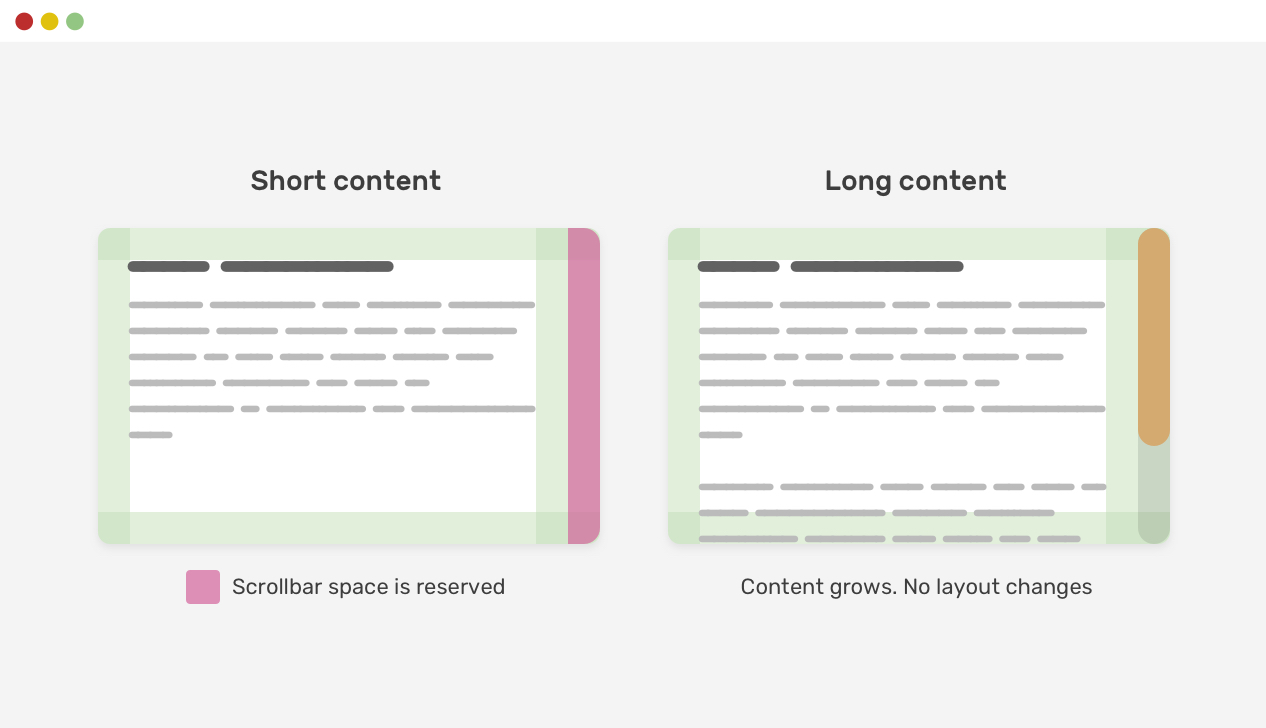
Notice how the content shifted when it became longer as a result of showing a scrollbar. We can avoid that behavior by using the scrollbar-gutter property.
.element {
scrollbar-gutter: stable;
}
Checkout the following interactive demo on Codepen.
See the Pen Scrollbar Gutter - Demo by Ahmad Shadeed (@shadeed) on CodePen.
Related articles
- Previous Scroll chaining
- Next Scrollbars on demand
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.