We developers need to account for different content lengths. That means, spacing should be added to a component, even though it seems like not needed.

In this example, we have a section title and an action button on the right side. Currently, it looks okay. But let’s see what happens when the title is longer.

Notice how the text is too close to the action button? You might be thinking about multi-line wrapping, but I will come to that in another section. For now, let’s focus on the spacing.
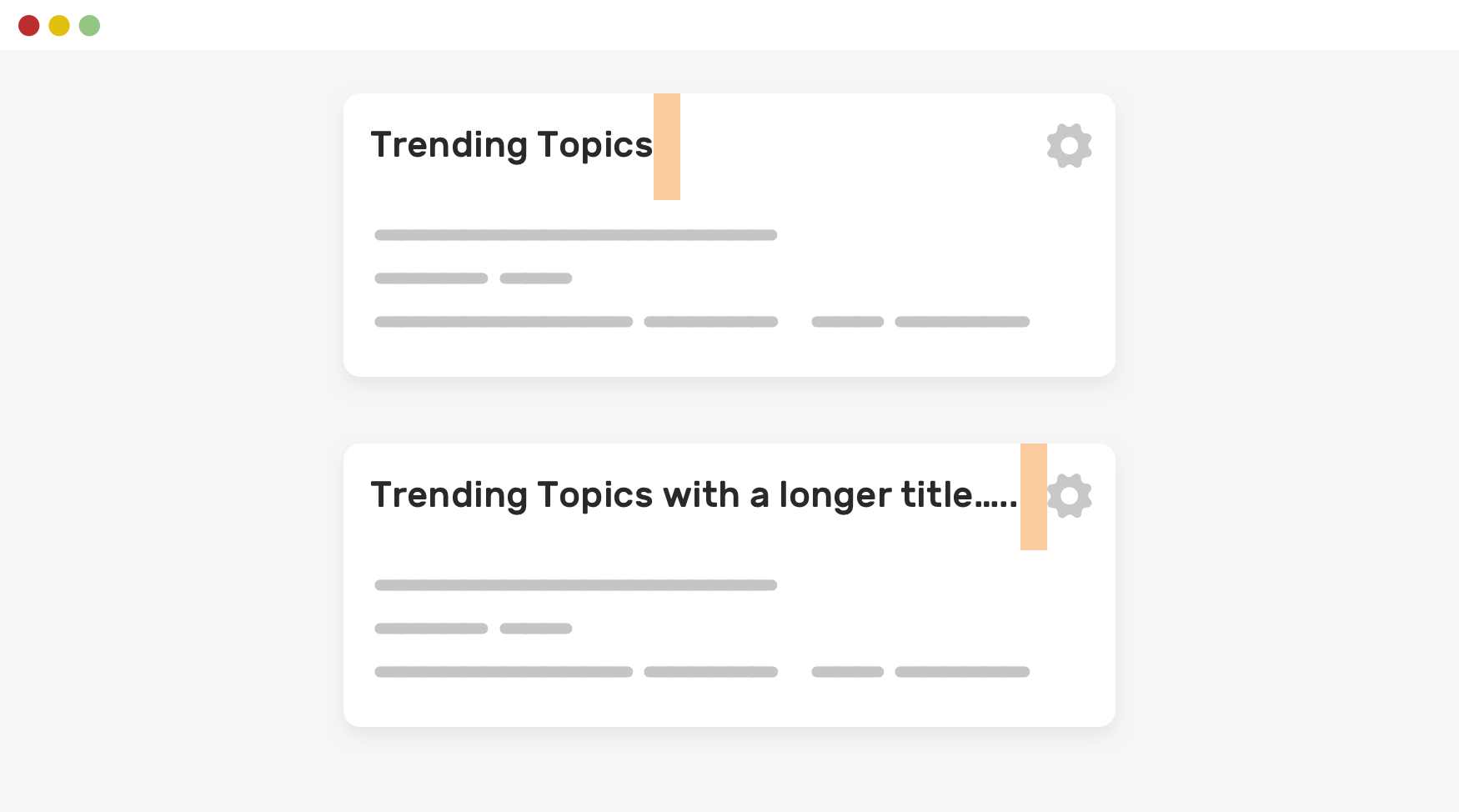
If the title has spacing and text truncation, we won’t see such an issue.
.section__title {
margin-right: 1rem;
}
Examples and use cases
Spacing
This is similar to the long content tip, but in that case we don't want to truncate the text since the user must read it all. One little thing here is to account for spacing even though the content we've currently isn't long.
Consider the following demo. We have a short title and everything works like a charm.
A little short title
However, when the content is too long, the title should have 16px margin from the "more" button. Accounting for that ahead of time is important to avoid the text to collide with the button.
The pink outline represent the text element. When you click the "toggle defensive" checkbox, a 16px spacing will be added.
Defensive CSS is a good way to write bullet-proof CSS!
- Previous Long Content
- Next Auto-fit Vs Auto-fill
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.