When using the text over an imaging approach, it’s important to account for the case where the image fails to load. How the text will look like?
Here is an example.

The text looks readable, but when the image fails to load, it won’t.

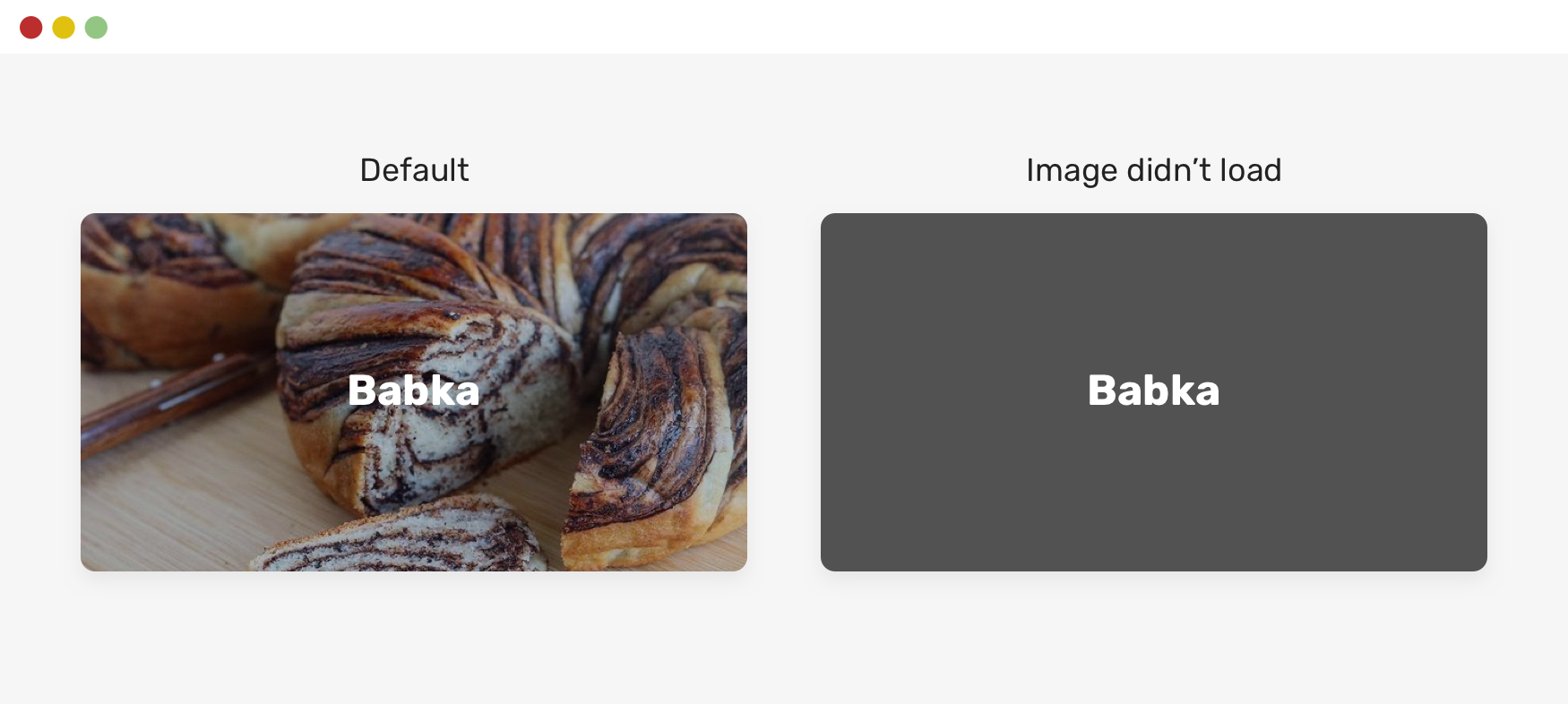
We fix that easily by adding a background color to the <img> element. This background will only be visible if the image fails to load. Isn’t that cool?
.card__img {
background-color: grey;
}
- Previous Using space-between
- Next Vertical media queries
Support Defensive CSS
Do you like the content? You can buy me a cup of coffee. Thank you!
About the author

Ahmad Shadeed
Ahmad is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a book on debugging CSS, writes extensively on CSS, Accessibility, and RTL (right to left) text styling.